| Правильная ссылка на эту статью: |
Написание плагинов для WebMoney Business Tools
- Добавляем форму в главное меню и в меню кошелька
- Добавляем новую вкладку на главной форме
- Используем сервисы
Проще всего объяснить работу плагинной системы на примерах. Для запуска примеров вам потребуется IDE Visual Studio. Код примеров написан на языке C#, однако для разработки плагинов вы можете использовать другие языки с поддержкой .Net (контракты CLS-совместимы).
Добавляем форму в главное меню и в меню кошелька¶
1 Создайте новый проект типа ClassLibrary в VisualStudio.
2 Подключите библиотеки контрактов (1) WebMoney.Services.Contracts.dll и (2) WMBusinessTools.Extensions.Contracts.dll. Библиотеки можно взять в архиве с бинарниками
3 Добавьте в проект пустую форму WinForms. Добавьте на нее компонент RichTextBox с именем richTextBox1 и вставьте этот код:
using System.Windows.Forms;
namespace SimpleFormExtension
{
public partial class Form1 : Form
{
public Form1(string info)
{
InitializeComponent();
richTextBox1.Text = info;
}
private void button1_Click(object sender, System.EventArgs e)
{
Close();
}
}
}
Вместо Form1, подставьте название вашей формы. Метод button1_Click не обязателен, он просто закрывает форму по клику на кнопке.
4 Добавьте в проект новый класс и вставьте этот код:
using System.Windows.Forms;
using WMBusinessTools.Extensions.Contracts;
using WMBusinessTools.Extensions.Contracts.Contexts;
namespace SimpleFormExtension
{
public class SimpleFormProvider : ITopFormProvider, IPurseFormProvider
{
public bool CheckCompatibility(SessionContext context)
{
return true;
}
public Form GetForm(SessionContext context)
{
return new Form1("Текущий WMID: " + context.Session.CurrentIdentifier.ToString("00000000000000"));
}
public bool CheckCompatibility(PurseContext context)
{
if (context.Account.Amount > 0)
return true;
return false;
}
public Form GetForm(PurseContext context)
{
return new Form1("Выбран кошелек: " + context.Account.Number);
}
}
}
5 Добавьте в проект файл Extensions.json, установите в свойствах файла "Copy to Output Directory" и вставьте в него код:
{
"extensions": [
{
"id": "SimpleFormExtension",
"name": "Тестовый плагин",
"assemblyFullName": "SimpleFormExtension, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null",
"type": "SimpleFormExtension.SimpleFormProvider",
"iconPath": "Images/turn-on_16x16.gif",
"tags": [
{
"tagName": "TopExtension",
"groupOrder": 6,
"order": 1
},
{
"tagName": "PurseExtension",
"groupOrder": 8,
"order": 1
}
]
}
]
}
Вместо SimpleFormExtension запишите название вашей библиотеки. Если иконка для плагина вам не нужна, то удалите строку iconPath.
Список tags указывает системе в каком месте отображать плагин. Полный список тегов смотрите в справочнике.
6 Теперь создайте в папке с программой WebMoney Business Tools отдельную папку для вашего плагина (название может быть любым) и скопируйте туда файлы:
- SimpleFormExtension.dll
- Extensions.json
- Папку Images с файлом turn-on_16x16.gif.
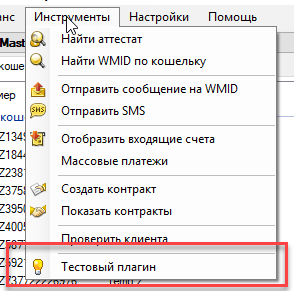
После запуска программы в главном меню и в меню кошелька отобразится пункт для запуска нашего плагина:

Полный код этого примера смотрите по ссылке: https://github.com/MarketKernel/webmoney-business-tools/tree/master/Samples/Form
Добавляем новую вкладку на главной форме¶
Пример аналогичен предыдущему, с той лишь разницей, что вместо формы вам нужно вернуть Control:
using System.Windows.Forms;
using WMBusinessTools.Extensions.Contracts;
using WMBusinessTools.Extensions.Contracts.Contexts;
namespace SimpleTabExtension
{
public class ScreenProvider : ITopScreenProvider
{
public bool CheckCompatibility(ScreenContainerContext context)
{
return true;
}
public Control GetScreen(ScreenContainerContext context)
{
return new UserControl1(context.Session);
}
}
}
Полный код примера: https://github.com/MarketKernel/webmoney-business-tools/tree/master/Samples/Tab
Используем сервисы¶
Использование сервисов не обязательно, вы можете реализовать все самостоятельно.
Доступ к настройкам, в том числе к настройкам безопасности, можно получить без подключения сервисов (см. пример подписи строки и получения строки подключения к базе данных ).
Если же вы хотите использовать готовую реализацию сервисов, то необходимо проделать такие шаги:
1 Последуйте инструкциям первого примера.
2 Подключите к вашему проекту NuGet-пакет Unity версии 2.0.
3 Создайте FormProvider1 и вставьте этот код:
using System.Linq;
using System.Windows.Forms;
using Microsoft.Practices.Unity;
using WebMoney.Services.Contracts;
using WMBusinessTools.Extensions.Contracts;
using WMBusinessTools.Extensions.Contracts.Contexts;
namespace ServicesFormExtension
{
public class FormProvider1 : ITopFormProvider
{
public bool CheckCompatibility(SessionContext context)
{
return true;
}
public Form GetForm(SessionContext context)
{
var purseService = context.UnityContainer.Resolve<IPurseService>();
// Получаем список кошельков из базы данных
var accounts = purseService.SelectAccounts();
var sum = accounts.Sum(a => a.Amount);
return new Form1("Сумма на всех кошельках: " + sum);
}
}
}
В этом примере мы получаем список всех кошельков и общую сумму на них (без учета валюты).
Смотрите полный список сервисов, которые вы можете вызывать таким образом.
Полный код примера: https://github.com/MarketKernel/webmoney-business-tools/tree/master/Samples/Services